SEO ist ein zentraler Aspekt der Webentwicklung, doch seine Bedeutung hängt von den Zielen einer Website ab. Während eine starke Sichtbarkeit in Suchmaschinen für viele Unternehmen essenziell ist, legen andere Websites mehr Wert auf Branding, direkte Besucher:innen oder Nutzererfahrung.
In dieser Beitragsreihe zeige ich dir, was du tun kannst, um deine Website für Suchmaschinen zu optimieren.
Jeder Beitrag behandelt eine konkrete SEO-Maßnahme, die du direkt umsetzen kannst.
Die Voraussetzung ist jedoch, dass die absoluten Grundlagen deiner Website stimmen! Das heißt: relevante Inhalte, gut geschriebene Texte, passende Keywords für deine Zielgruppe und ein klares, ansprechendes Design. Auch eine saubere Navigation, die alle Inhalte leicht zugänglich macht, ist essenziell. Wenn diese Basics nicht vorhanden sind, bringen dir weitere SEO-Tricks wenig.
Lass uns mit SEO-To-Do #1 starten – Bilder benennen & Alternativtexte verwenden!
Bilder benennen
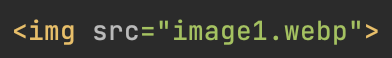
Wenn du Bilder auf deiner Website verwendest, analysieren Suchmaschinen den Dateinamen, um den Inhalt des Bildes zu verstehen.Vermeide daher allgemeine Dateinamen wie "bild1.webp" und nutze stattdessen beschreibende Dateinamen wie "rotes-sportauto-aussenansicht.webp".
Alternativtexte
Genau wie Dateinamen helfen auch Alternativtexte Suchmaschinen, den Inhalt eines Bildes zu verstehen.Zusätzlich nutzen Screenreader den Alternativtext, um Menschen mit Sehbehinderungen die Inhalte der Website vorzulesen oder zu erklären.
Die Verwendung von Alternativtexten hat also nur Vorteile!
Der Text sollte das Bild präzise und knapp beschreiben, z. B. "Rotes Sportauto im Sonnenuntergang".
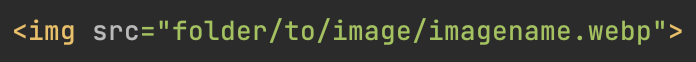
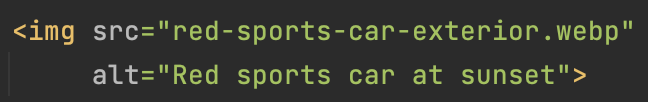
Auf Webseiten werden Bilder im HTML-Code folgendermaßen eingebunden:

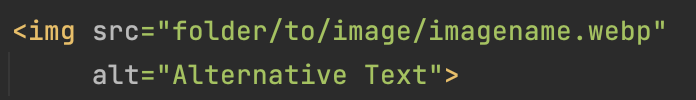
Den Alternativtext fügst du mit dem "alt"-Attribut hinzu, es sieht dann so aus:

Vorsicht
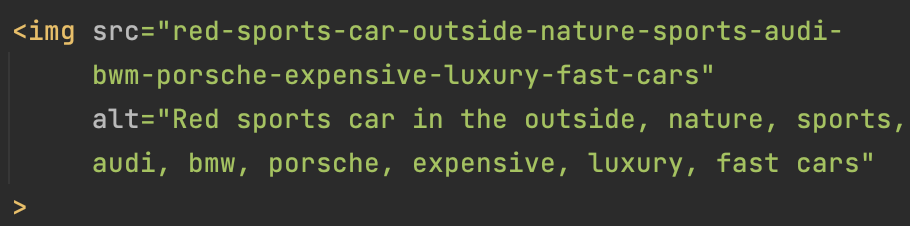
Zu lange Dateinamen oder Alternativtexte können von Suchmaschinen negativ bewertet werden. Achte darauf, präzise zu sein und vermeide unnötig lange Namen oder Texte, selbst wenn du dadurch mehr "Keywords" unterbringen könntest. Suchmaschinen mögen "Keyword-Stuffing" überhaupt nicht!Beispiel

Schlecht: Allgemeiner Dateiname, kein Alt-Text

Schlecht: "Keyword-Stuffing", wird negativ bewertet

Genau richtig!
Markdown
Auch wenn du deine Webseiten nicht direkt in HTML schreibst, sondern Markdown verwendest, kannst du Alternativtexte nutzen!(Markdown ist eine einfache Auszeichnungssprache zur Strukturierung von Texten mit Formatierungen wie Überschriften, Listen und Links. Sie kann automatisch in HTML umgewandelt werden.)
Es sieht dann so aus:

Quellen
[1] Granka, Joachims & Gay. Eye-Tracking Analysis of User Behavior in WWW Search. 2004.[2] Beus. Click-through Rates in Google SERPs. 2015.