Was ist ein CTA?
Ein Call-to-Action (CTA) fordert deine Website-Besucher:innen auf, eine bestimmte Aktion auszuführen –
sei es ein Kauf, eine Anmeldung oder eine Kontaktaufnahme.
Kurz gesagt: Selbst die schönste Website kann ihr Ziel verfehlen, wenn sie keine klaren CTAs hat.
Warum sind CTAs so wichtig?
CTAs dienen als Wegweiser: Sie zeigen deinen Besucher:innen, was als Nächstes zu tun ist.
Das verbessert nicht nur die Nutzererfahrung, sondern erhöht auch die Wahrscheinlichkeit,
dass sie die gewünschte Aktion ausführen.
Ein gut platzierter CTA kann aus interessierten Besucher:innen echte Kund:innen machen
und deine Conversion-Rate steigern.
Was macht einen guten CTA aus?
- Klarheit: Der CTA muss eindeutig sein – keine Rätselraten!
👉 „Kontaktiere mich jetzt“ statt „Hier klicken“ - Sichtbarkeit: Er sollte auffallen – durch Farbe, Position oder Design.
- Relevanz: Passe den CTA an deine Zielgruppe und den jeweiligen Seiteninhalt an.
👉 Ein CTA, der direkt auf die Bedürfnisse der Besucher:innen eingeht. - (Optional) Dringlichkeit: Ein Gefühl von „Jetzt oder nie“ kann gut funktionieren.
👉 „Nur heute: 20 % Rabatt sichern!“
Häufige CTA-Fehler
- Zu versteckt: Ein CTA, der sich nicht vom Hintergrund abhebt, wird übersehen.
- Zu viel Text: CTAs sollten kurz und prägnant sein – keine langen Erklärungen.
- Zu generisch: „Hier klicken“ sagt Besucher:innen nicht, warum sie handeln sollten.
- Kein Kontext: Wenn der CTA nicht zum Inhalt der Seite passt, wirkt er fehl am Platz.
Praxisbeispiele
Auf meiner eigenen Website und vielen Projekten, die ich umgesetzt habe,
führen CTAs Besucher:innen zur Kontaktseite oder zu wichtigen Informationen.
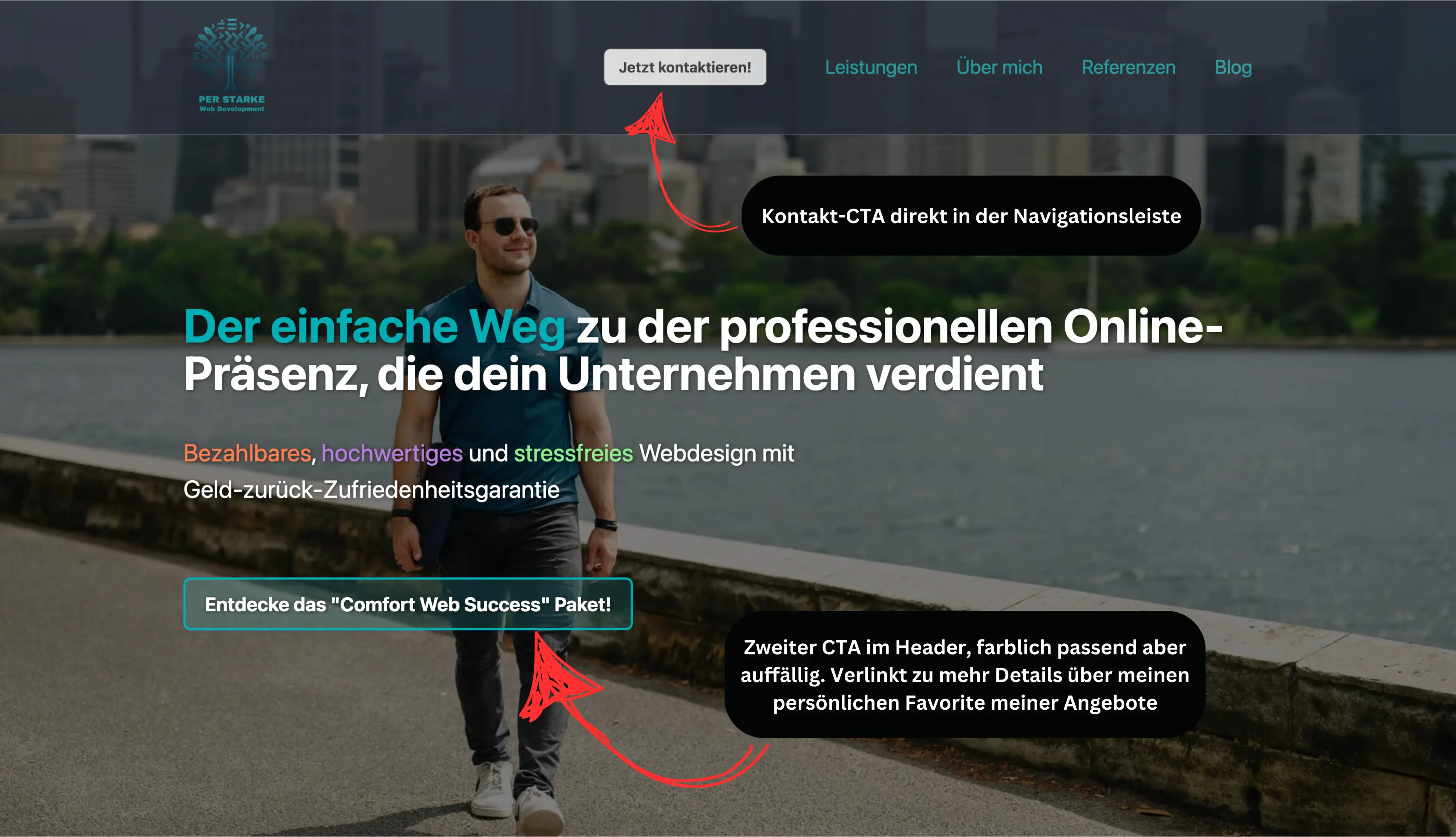
Eine effektive Platzierung ist direkt im Header-Bereich, nahe der Hauptüberschrift.
Ein weiterer bewährter Ansatz ist ein CTA in der Navigationsleiste, oft mit einem Link zur Kontaktseite.